Using the Sentry Webpack plugin. Set GENERATE_SOURCEMAPfalse in your env file.
Sourcemaps In Production Build Issue 1563 Facebook Create React App Github
Well show you what they are how to use them and some things you can do to get even better information.

. If you are using Create React App you should already have it enabled out of the box. For additional configurations you may refer to the documentation here. As this has been answered many times before Ill close this issue.
Thats where the mapping between the generated and the source happens. GENERATE_SOURCEMAPfalse react-scripts build httpsfacebookgithubiocreate-react-appdocsadvanced-configuration. Set GENERATE_SOURCEMAPfalse in your env file.
こうすると上述した bundle された JS ファイルの最終行にコメントはされないし当然 SourceMap も生成されない. React-scripts build with build. You can place this in your packagejson under scripts as build.
It will look something like this. Source maps can be either. You have to create a env file in your root directory same folder as packagejson and set GENERATE_SOURCEMAPfalse on a single line.
Create a env file environment file in your project root directory and add the following to it. Source maps can be generated by whatever Javascript compiler you are using. This has the desired result without having to juggle around a lot of additional scripts.
To use Create React App we first need to open our terminal or command line on our computer. The environment variable GENERATE_SOURCEMAPtrue by default in CRA. Then navigate to the project folder.
単に source map を生成したくない時のビルドコマンドは以下の様にすれば良い. Create an env file and put the line GENERATE_SOURCEMAPfalse into it. The solution has already been posted.
What I have tested and which is working is to add this code in your envproduction file or env. Why Care About Sourcemaps. Firstly let us start by creating a simple React application.
Change the build command in your packagejson file from this. Source-map is the slowest and highest quality option of them all but thats fine for a production build. GENERATE_SOURCEMAPfalse react-scripts build httpsfacebookgithubiocreate-react-appdocsadvanced-configuration.
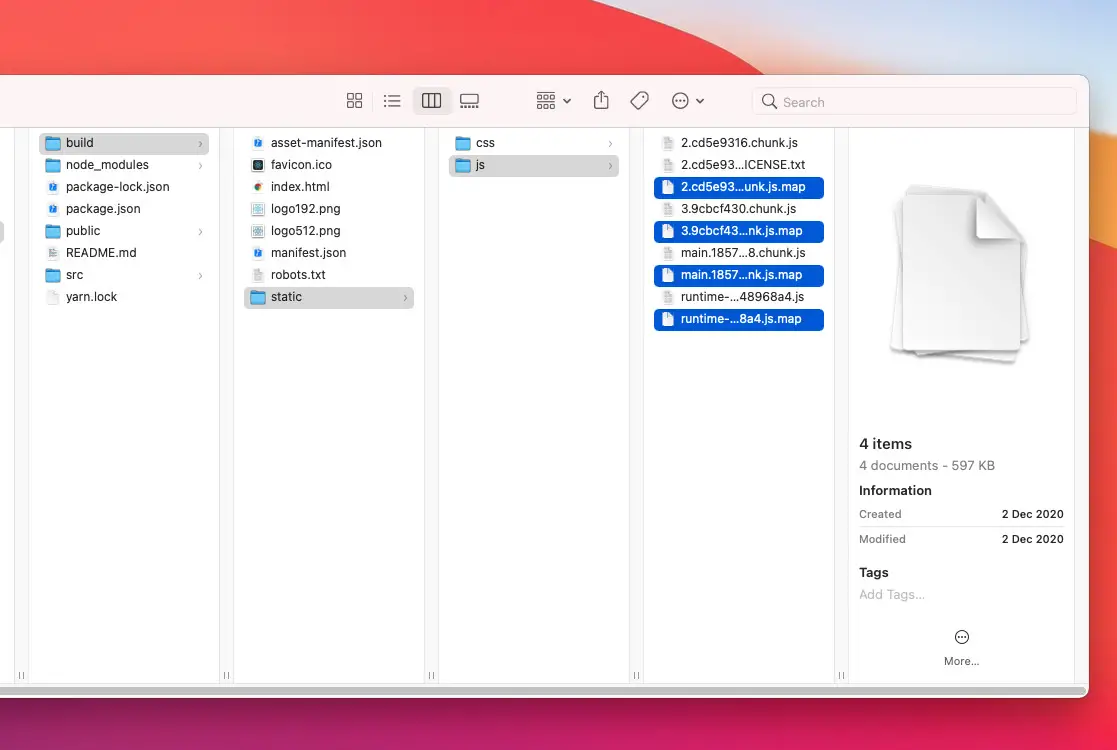
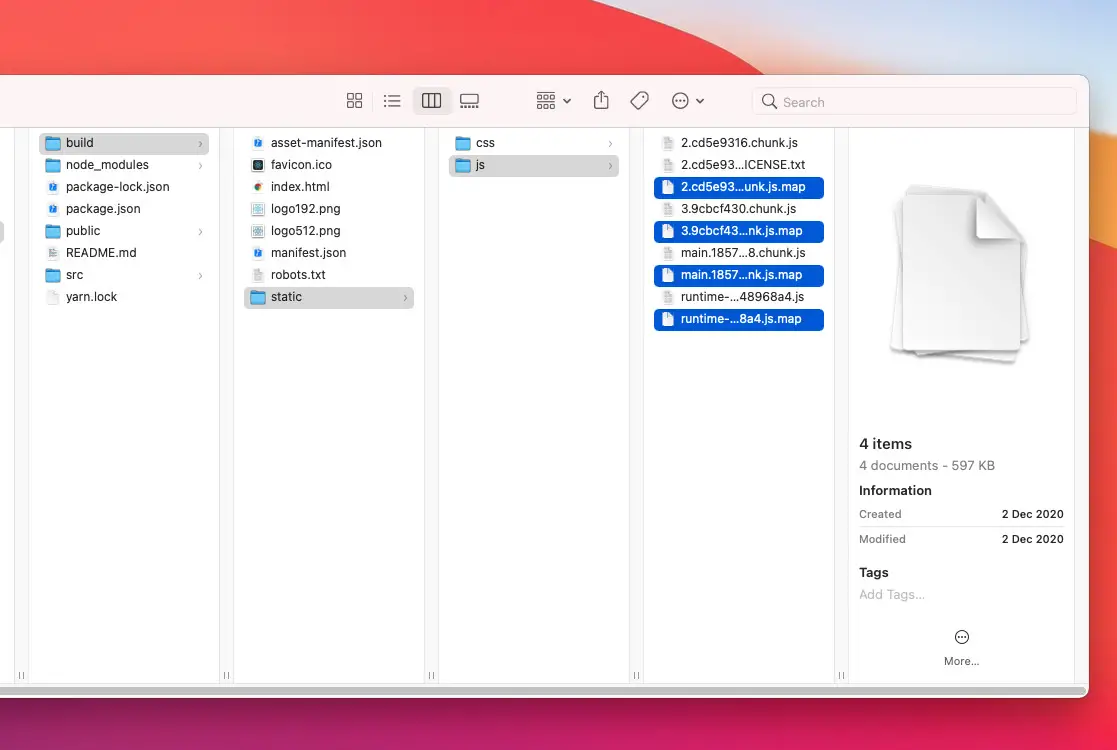
This has the desired result without having to juggle around a lot of additional scripts. Simply remove the map files from the build directory. During development it writes the mapping.
Whether youre using React or another library Create React App lets you focus on code not build tools. Like iansu said you can just call GENERATE_SOURCEMAPfalse npm build which sets the GENERATE_SOURCEMAP environment variable to false and then calls npm build. To create a new React project we can use the tool npx provided you have an npm version of at least 52.
Create a new react application using CRA by giving the following command. Provide Source Maps to Sentry. That means once you build the generated folder there will be extra map files generated.
Npx create-react-app my-app Easy to Maintain Updating your build tooling is typically a daunting and time-consuming task. If youre on windows you may need to set the environment variable differently. The sourcemap line will give warning source map not found on dev console though.
Modify the scripts in your packagejson and replace build. Using npx npx create-react-app app-name Using npm init npm init react-app app-name Using yarn 025 yarn create react-app app-name. React-scripts build with build.
Though we strongly recommend uploading source maps as part of your build process you can also serve them publicly alongside your source files. Removing this would be little troublesome but can be totally done using postbuild script. The project is now set up with default files and configurations.
To create a project called my-app run this command. There are two recommended ways to provide your source maps to Sentry. If youre using Angular 2 React Om Elm or others there are huge advantages to debugging by using sourcemaps.
The browser can then use the map files to reconstruct the original code and become viewable in browser dev tools. Create-react-appでnetlifyにそのままデプロイしたらsource mapが有効になっていましたsource mapが有効になっていると下記の画像のようにDeveloperツールでReactアプリケーションのソースコードが丸見えになってしまいます souce mapは開発時のデバックには非常に便利な機能なんですが実際の本番. Uploaded directly to Sentry strongly recommended Served publicly over HTTP alongside your deployed code.
You can create a script using decomment and run it as part of postbuild or prepublish etc. Source map in your config file as directed by the Webpack documentation. 当执行 build 时将按顺序优先寻找 envproductionlocal envproduction envlocal env 文件来配置环境变量所以就有了上面的操.
Imagine we have a very simple React component written in ES6. This has the desired result without having to juggle around a lot of additional scripts. Use one of the following commands to create a new app.
If you use Webpack in your project we recommend generating and uploading your source maps by way of sentry-webpack-plugin. Create an env file and put the line GENERATE_SOURCEMAPfalse into it. If you have created your own Webpack config you need to include the line devtool.
If you build the project now npm run build you should see source maps in the project output at the dist directoryTake a good look at those map files. These commands create a directory with the given app name of the app and an initial project structure see the template here as well as. You can check what npm version you have by running in your terminal npm -v.
If you use a different tool to generate source maps. When GENERATE_SOURCEMAPfalse the. Modify the scripts in your packagejson and replace build.

Reactjs How To Get Correct Links To Source Files In Devtools Profiler In Create React App Stack Overflow

Analyzing Bundles With Source Map Explorer Doens T Work Issue 6715 Facebook Create React App Github

After Upgrading To Cra 5 0 Getting A Lot Of Failed To Parse Source Map From Discussion 11767 Facebook Create React App Github

Javascript How To Generate Sourcemaps In Create React App Stack Overflow

Problems With Source Maps On A Simple Create Npm Start Issue 4885 Facebook Create React App Github

Create React App Sass Sourcemaps Not Working Issue 5707 Facebook Create React App Github

Javascript React Webpack Build To Prod Showing Local Machine Path In Sourcemap Stack Overflow

How To Get Rid Of Source Maps When Building A React Project Kindacode
0 comments
Post a Comment